| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 이적
- 검정치마
- Mac Ayres
- vancouver sleep clinic
- 포토샵
- alternative
- 4B
- 2b
- R&B Soul
- music
- soundcloud
- Photoshop
- Robert Glasper
- 새소년
- 드로잉
- Lyrics
- MOT
- 이소라
- Drawing
- Eyes
- PPI
- 섬
- LIP
- inspiration
- common souls
- Sufjan Stevens
- Sunset Rollercoaster
- 김현철
- kitsune
- 빛과 소금
- Today
- Total
NarcolepsyKitty
[일러스트레이터 2022 / Illustrator 2022] 도구바에 관하여 본문
[일러스트레이터 2022 / Illustrator 2022] 도구바에 관하여
NarcolepsyKiity 2022. 2. 13. 21:15[일러스트레이터 2022 / Illustrator 2022] 도구바에 관하여
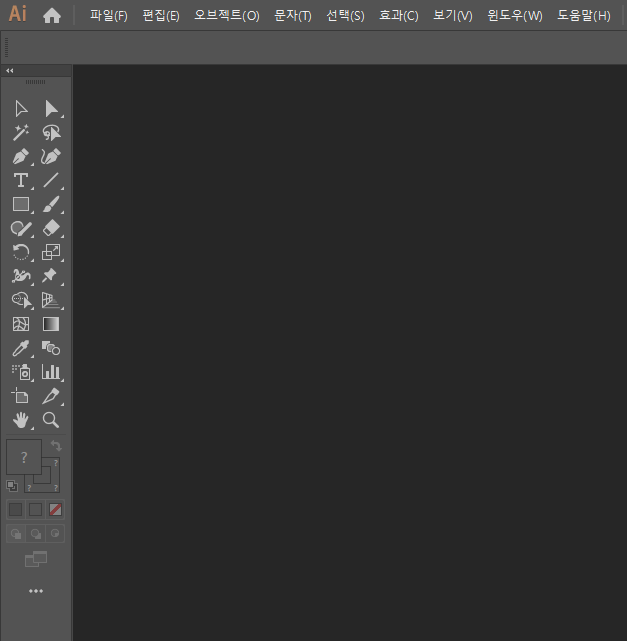
도구바의 한글식 명칭과 기능을 간략하게 소개하겠습니다.
컴퓨터로 보여드리는 화면이라 ... 해당 버젼은 2019버젼입니다..


[◁◁] 의 표시가 보이실까요?
현재 두 줄로 되어있는 도구바 상태를 한줄로 변경하여 작업화면을 두 줄보다 넓게 사용할 수 있습니다.
사실, 두 줄이 최적의 조건상태라 한 줄로 설정되셨다면 두 줄로 변경하시길 추천드립니다.
해당 표시 바로 아래 직사각형 형태의 검정색 도형을 눌러보시면 위치를 변경할 수 있습니다.

[ ... ] 을 누르시면 All Tools 칸이 나옵니다.
원하는 걸 드래그하여 도구창에 옮길수도 있고
제외할 수도 있는 영역입니다.
All Tools칸에서 상단 우측의 옵션 표시를 눌러보시면
Reset(재설정)
Advanced/Basic(고급)/(기본)
New Toolbar...(새 도구모음)
Manage Toolbars...(도구 모음 관리)
Reset 버튼 도구창 상태를 초기화 시키는 걸 말합니다.
중요한건 Advanced/Basic 입니다.
Advanced 모드로 진행하면 모든 도구들이 꺼내져 나온 상태가 됩니다.
필요한 거에 따라 진행하는게 좋겠지만 처음일 경우에는 다 꺼내놓는걸 추천합니다.
* (?) 표시는 단축키를 의미합니다.
* - 표시는 숨은 도구를 의미합니다.
* 순서에 맞추어 작성하였습니다. 눌러보시면서 확인해보세요.
*작업이 원할하게 진행되지 않는다면 화면을 확대하여 클릭을 정확하게 해보세요 !
*기준점이 존재하는 도구는 [alt] 눌러 클릭하면 해당 위치로 기준점을 변경시킬 수 있습니다.
위의 경우에서 변화가 없을 경우 직접 선택하여 옮길 수도 있습니다.
또 [alt] 키는 상태를 반대로 변화시켜주기도 합니다. + 상태를 - 상태로 말이죠
*직선의 형태로 작업하고 싶은 경우에는 [Shif]를 누른 상태에서 진행해보세요.
*크기의 조절이 필요한 경우 " [ " - (감소) " ] "- (증가) 이며 눌러도 변화가 없을 경우
*해당 도구를 더블클릭하면 상세한 속성창이 나오며 해당 칸에서 변경하시면 됩니다.
***직접해보면서 나아가다보면 기억에 남습니다 !
도구바에 관하여
1. 선택 도구(V) : 오브젝트를 선택하거나 옮길 수 있습니다.
2. 직접 선택 도구(A) : 기준점이나 패스의 부분을 선택할 수 있습니다.
- 그룹 선택 도구 : 그룹으로 묶여 있는 패스를 개별적으로 선택할 수 있도록 해줍니다.
3. 마술봉 도구(Y) : 클릭한 곳과 유사한 속성의 패스를 함께 선택할 수 있습니다.
4. 올가미 도구(Q) : 드래그한 영역 안의 모든 오브젝트를 선택할 수 있습니다.
5. 펜 도구(P) : 패스를 생성하고 수정합니다. 패스의 기본 도구입니다.
- 기준점 추가 도구 : 패스를 클릭해 기준점을 추가합니다.
- 기준점 삭제 도구 : 기준점을 클릭해 기준점을 삭제합니다.
- 기준점 변환 도구 : 기준점 양쪽 가장자리의 패스를 직선이나 곡선으로 바꿉니다.
6. 곡률 도구(Shif + ~) : 곡선을 그릴 수 있는 곡선 전용 도구입니다.
7. 글자 도구(T) : 글자를 생성합니다.
- 닫힌 패스 글자 도구 : 글상자 영역 "안에" 글자를 입력합니다.
- 패스 글자 도구 : 패스 선을 "따라서" 글자가 입력합니다.
- 세로쓰기 글자 도구 : 글자를 세로로 입력합니다.
- 닫힌 패스에 세로쓰기 글자 도구 : 글상자 영역 안에 글자를 세로로 입력합니다.
- 패스에 세로쓰기 글자 도구 : 패스 선을 따라 글자를 세로로 입력합니다.
- 글자 손질 도구 : 입력되어 있는 글자를 선택하면 한 글자씩 개별 선택할 수 있으며 각각의 속성을 설정할 수도 있습니다. CC버젼의 새로운 기능입니다.
8. 선 도구( \ ) : 직선을 그릴 수 있습니다.
- 곡선 도구 : 곡선을 그릴 수 있습니다.
- 나선 도구 : 나선 모양을 그릴 수 있습니다.
- 표 도구 : 표를 그릴 수 있습니다.
- 원형 표 도구 : 원형으로 된 표를 그릴 수 있습니다.
9. 사각형 도구(M) : 사각형을 그릴 수 있습니다.
- 모서리가 둥근 사각형 도구 : 모서리가 둥근 사각형 도구를 그릴 수 있습니다.
- 원형 도구 : 원을 그릴 수 있습니다.
- 다각형 도구 : 다각형을 그릴 수 있습니다.
- 별형 도구 : 별 모양을 그릴 수 있습니다.
- 광선 도구 : 광선 형태를 그릴 수 있습니다.
10. 브러시 도구(B) : 붓으로 그린 듯 다양한 느낌의 선을 그릴 수 있습니다.
- 물방울 브러시 도구 : 드래그하면 선이 아닌 면의 형태로 그릴 수 있습니다.
11. 모양 도구 : 드래그하는 대로 직선과 도형을 그릴 수 있습니다.
- 연필 도구 : 드래그하여 굵기가 일정한 패스 선을 자유롭게 그릴 수 있습니다.
- 스무드 도구 : 그려놓은 패스를 부드럽게 수정할 수 있습니다.
- 연필 지우개 도구 : 패스를 자유롭게 드래그해 지울 수 있습니다.
- 연결 도구 : 끊어져 있는 두 개의 기준점을 드래그하면 선으로 이을 수 있습니다.
12. 지우개 도구(Shif + E) : "패스"를 선택하고 드래그하면 패스를 지울 수 있습니다.
- 가위 도구(C) : 잘라낼 "패스"의 위치 위에를 클릭하면 자를 수 있습니다. 패스의 고정이나 끝점에서는 적용이 되지 않습니다.
- 칼 도구 : "오브젝트"를 나눌때 사용되며 드래그를 하기에 자유롭게 자를 수 있습니다.
13. 회전 도구(R) : 오브젝트를 회전시킬 수 있습니다.
- 반전 도구(O) : 오브젝트를 반전시킬 수 있습니다.
14. 스케일 도구(S) : 오브젝트를 선택하고 스케일 도구를 더블 클릭하여 상세하게 조절합니다. 혹은 alt를 누르고 클릭하여도 바로 상태창이 나옵니다. 미리보기를 눌러주어 상태를 확인할 수 있으며 복사도 가능합니다. 아주 유용합니다.
- 기울기 도구 : 선택한 오브젝트의 기울기를 조절할 수 있습니다.
- 변형 도구 : 선택한 패스의 꼭짓점이나 선의 굴곡을 조절할 수 있으며 방식은 새로운 기준점을 생성하여 직접 선택으로 변형합니다.
15. 폭 도구(Shif + W) : 선의 굵기의 강약을 조절할 수 있습니다. 적응하는데 시간이 오래걸리지 않으니 연습하면 금방 익숙하게 사용할 수 있습니다.
- 뒤틀기 도구(Shif + R) : 선택한 오브젝트를 자유롭게 원하는 방향으로 드래그하여 늘어지는 형태로 만들 수 있습니다.상당히...난이도 있습니다..
- 휘감기 도구 : 패스에 대고 쭉 눌러보시면 휘감아집니다! 직선패스로 확인해보세요...
- 오목 도구 : 오목합니다.
- 볼록 도구 : 볼록해집니다.
- 스캘럽 도구 : mmmmmmmmm 의 형태입니다.
- 결정화 도구 : ㅅㅅㅅㅅㅅㅅㅅㅅ 의 형태입니다.
- 주름 도구 : 자글자글 해집니다.
16. 퍼펫 뒤틀기 도구 : 오브젝트를 누른 상태에서 퍼펫 뒤틀기 도구를 클릭합니다. 오브젝트 주변에 망이 쳐지는데요. 그 공간 기준을 두어 클릭하시면 새로운 핀이 생성됩니다. 핀을 다시 눌러주면 형태를 비틀거나 왜곡시킬 수 있습니다.
- 자유 변형 도구(E) : 오브젝트의 형태를 자유롭게 변형할 수 있습니다. 해당 오브젝트를 선택하고 자유 변형 도구를 클릭하거나 단축키 E 를 누르시면 화면에 네 가지의 패널이 생성됩니다.
- 비례 유지 도구 : 가로와 세로의 비율을 유지한 상태에서 변형할 수 있습니다.
- 자유 변형 도구 : 크기와 각도를 자유롭게 변형할 수 있습니다.
- 원근감 변형 도구 : 상하좌우를 오므려서 원근감을 표현해 낼 수 있습니다.
- 자유 조작 도구 : 한 부분을 자유롭게 일그러뜨릴 수 있습니다 .
17. 도형 구성 도구(Shif + M) : 겹쳐진 여러 오브젝트를 나누거나 합칩니다.
- 라이브 페인트 버킷 도구(K) : 선과 면에 원하는 색을 채울 수 있습니다.
- 라이브 페인트 선택 도구(Shif + L) : 라이브 페인트 버킷 도구로 색을 채운 오브젝트를 선택할 수 있습니다.
18. 원근감 격자 도구(Shif + P) : 원근감 있는 격자를 생성하여 입체 오브젝트를 만들어줍니다. (심화)
- 원근감 선택 도구(Shif + V) : 원근감 격자 도구로 만든 입체 오브젝트를 선택합니다. (심화)
19. 메시 도구(U) : 그물망 모양의 기준점을 추가해 정교한 그레이디언트를 생성합니다. 저는 오브젝트를 생성한 후 원하는 갯수만큼 기준점을 잡아주고 직접선택도구(A)를 활용하여 개별적으로 색깔을 입혀줍니다. 혹은 전체적인 색을 입히고 직접 선택 도구를 활용해줍니다.
20. 그레이디언트 도구(G) : 오브젝트에 그레이디언트를 적용합니다.
21. 스포이트 도구(I) : 오브젝트를 선택하고 다른 오브젝트를 클릭하면 먼저 선택한 오브젝트의 속성이 나중에 선택된 오브젝트에 적용됩니다. 스포이트 도구로 색상을 추출할때가 제일 편한거 같아요... 하지만 속성이 적용되는것도 잊지 마세요...
- 측정 도구 : 드래그한 곳의 좌표와 길이 정보를 확인할 수 있습니다.
22. 블렌드 도구(W) : 두 개 이상의 패스 속성을 자연스럽게 연결하고 연결 단계를 자동으로 만들어줍니다. 예를 들어 직선 패스 2개를 서로 다른 색상으로 생성해줍니다. 두 패스를 동시에 선택하고 블렌드 도구(W)를 눌러줍니다. 그리고 하나의 패스를 선택하고 그 나머지 패스 위에 마우스를 올리면 +라고 작게 뜹니다. 확인이 되셨으면 눌러줍니다.
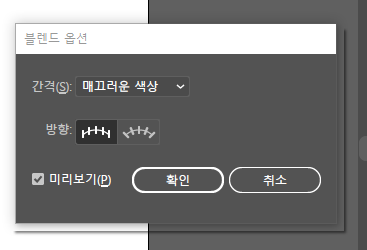
블렌드 도구를 더블 클릭할 경우 블렌드 옵션이 나옵니다.

[간격]을 눌러주시면 매끄러운 색상/ 지정된 단계/ 지정된 거리 를 선택할 수 있습니다.
- 매끄러운 색상은 색상의 경우 그레이디언트 작업처럼 붙여지는 효과를 얻을 수 있습니다.
- 지정된 단계는 패스와 패스 사이에 몇 개의 블렌드할 패스를 생성할 것인지를 지정하는 것입니다.
- 지정된 거리는 패스와 패스 사이에 거리를 지정하여 그 거리에 맞는 패스가 생성됩니다.
미리보기를 통해 차이를 느껴보시면 금방 습득하실겁니다 !
23. 심벌 스프레이 도구 (Shif + S) : 심벌을 스프레이 뿌리듯 분사합니다. 우선 심벌 스프레이 도구(Shif + S)를 눌러줍니다. 활성화가 안되어진 상태라면 아무일도 생기지 않는데요. 일러스트레이터 상단의 메뉴바의 Window(윈도우)를 클릭합니다. 하단부분을 살펴보시면 Symbol (심벌)이 보일텐데 이것을 클릭합니다. 초라한 심벌들이 화면에 나타났을텐데요... 선택하고 이용하시면 됩니다. 왼쪽 하단을 보시면 더 많은 초라한 심벌들이 보일꺼에요... 브러쉬 기능도 이와 똑같습니다 ! 내가 원하는 이미지파일로 추가할 수도 있지만 그건 나중에 올리도록 하겠습니다...
- 심벌 이동 도구 : 심벌을 이동합니다.
- 심벌 모으기 도구 : 심벌을 중심점으로 모와줍니다.
- 심벌 크기 조절 도구 : 심벌 크기를 조절합니다.
- 심벌 회전 도구 : 심벌의 각도를 조절합니다.
- 심벌 색상 변경 도구 : 심벌의 색상을 변경합니다.
- 심벌 투명도 조절 도구 : 심벌의 투명도를 조절합니다.
- 심벌 스타일 도구 : 심벌에 그래픽 스타일을 적용할 수 있습니다.
24. 세로 막대그래프 도구(J) : 세로형 막대그래프를 만듭니다.
- 세로 누적 막대그래프 도구
- 가로 막대그래프 도구
- 가로 누적 막대그래프 도구
- 선 그래프 도구
- 영역 그래프 도구
- 분사 그래프 도구
- 파이 그래프 도구
- 방사형 그래프 도구
25. 아트보드 도구(Shif + O) : 아트보드를 수정할 수 있습니다.
26. 슬라이스 도구(Shif + K) : 이미지를 슬라이스하여 웹용 HTML 문서로 만들 수 있습니다.
- 슬라이스 선택 도구 : 조각난 이미지를 선택할 수 있습니다.
27. 손바닥 도구(H/"Space Bar") : H는 잊고 space bar만 기억하시면 편합니다. 언제든지 활성화되는 버튼입니다. 화면을 자유롭게 이동할 수 있습니다.
28. 돋보기 도구(Z) : 화면을 확대/ 축소합니다. 더블 클릭시 작업화면이 100%로 전환됩니다.
29. 그리기 모드(Shif + D) : 그리기 모드를 선택할 수 있습니다.
- Draw Normal : 일반적인 그리기 모드이며 레이어의 순서로 화면에 표시가 됩니다.
- Draw Behind : 선택한 오브젝트 뒤쪽에 자동으로 그려집니다.
- Draw Inside : 선택한 오브젝트의 안쪽 영역에서만 그려지며 제외한 부분은 자동으로 클리핑 마스크 처리됩니다.
30. 화면 모드(F) : 화면 스타일을 변경할 수 있습니다.
- Normal Screen Mode : 작업창이 별도로 분리된 기본 모드입니다.
- Full screen mode with Menu Bar : 화면을 꽉 채운 모드입니다.
- Full screen mode : 메뉴와 패널이 숨겨지고 아트보드만 표시됩니다. 물론 작업이 가능한 모드입니다. 조금 간지나요... F 또는 Esc를 눌러 기본 모드로 돌아올 수 있습니다.
- 아트보드 화면에 맞게 확대된 모드(Shif + F) : 결과물을 미리 확인할 수 있습니다. ㅎㅎ 고생하셨습니다 !
'( ͡° ͜ ͡°) 💚ྀི > 일러스트레이터 2022' 카테고리의 다른 글
| [일러스트레이터 2022 / Illustrator 2022] 기본 화면에 관하여 (0) | 2021.12.01 |
|---|---|
| 일러스트레이터 / illustrator 의 기본 (0) | 2021.11.29 |


